
UX/UI Designbook:
Een uitwisbaar notitieboek voor app- en webdesigners.Hé creatieveling! Gaaf dat je het UX/UI Designbook in huis hebt gehaald, óf dit overweegt. Hoog tijd om die dop van je pen te knallen. To do’s afvinken, ideeën visualiseren én projecten managen zijn vanaf nu een eitje. Geen rocketscience, wel voor mensen die graag slim aan de slag gaan. Mensen zoals jij! In deze blog vertellen we jou het idee achter het UX/UI Designbook. Let’s check it out!
Waarom een UX/UI Designbook?
Feit: als creatieve designer blijven schrijfwaren onmisbaar. Is het niet om je ideeën te visualiseren voor de klant, dan wel om je eigen creatieve flow op gang te brengen. Dit zijn de 4 grootste voordelen voor jou.
- Alles op één plek - Geen losse papieren met schetsen, maar alles in je Bambook die nooit vol raakt.
- Makkelijk aanpassen - Foutje gemaakt? Wissen!
- Geen papierverspilling - Je Designbook is eindeloos herbruikbaar.
- Scannen, delen en syncen - Rechtstreeks met onze gratis Bambook app.

En dat is nog niet alles.
Wat dacht je van...Maximale schruifruimte
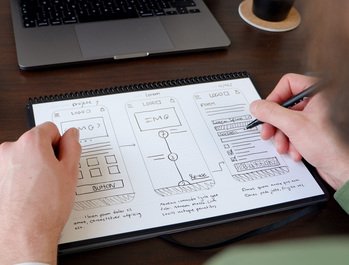
Het Designbook heeft een A4 formaat zodat jij voldoende ruimte hebt om je project tot in detail uit te werken.

Ringband aan de bovenkant
Anders dan onze Classic Notebook, zit de ringband van onze Designbook aan de bovenkant. Door het Designbook te ontwerpen als een liggend formaat, kan je nu meerdere mock-ups naast elkaar tekenen. Ideaal voor het uittekenen van flows. Daarbij heb je geen last van de ringband tijdens het schetsen; of je nou links- of rechtshandig bent.

Elastiek
Onderweg naar een klant of gewoon achter je bureau? Je Designbook is erbij! Door het stijlvol zwart elastiek blijft je Designbook mooi bij elkaar.
Ronde hoeken, zwarte randen
En zoals je van alle Bambook producten gewend bent heeft ook onze Designbook afgeronde hoeken tegen ezelsoren; én een zwart kader om alles in te scannen in onze gratis Bambook app.

Het UX/UI Designbook heeft 40 pagina’s met templates van to-do lijsten, mockups van mobiel, tablet en desktop en dotted pagina’s. De verdeling is als volgt.
- Pagina 1 t/m 4 | To-do list
- Pagina 5 t/m 14 | 3x Dotted mobile templates
- Pagina 15 t/m 22 | Dotted desktop template
- Pagina 23 t/m 28 | 2x Dotted browser/tablet templates
- Pagina 29 t/m 40 | Dotted
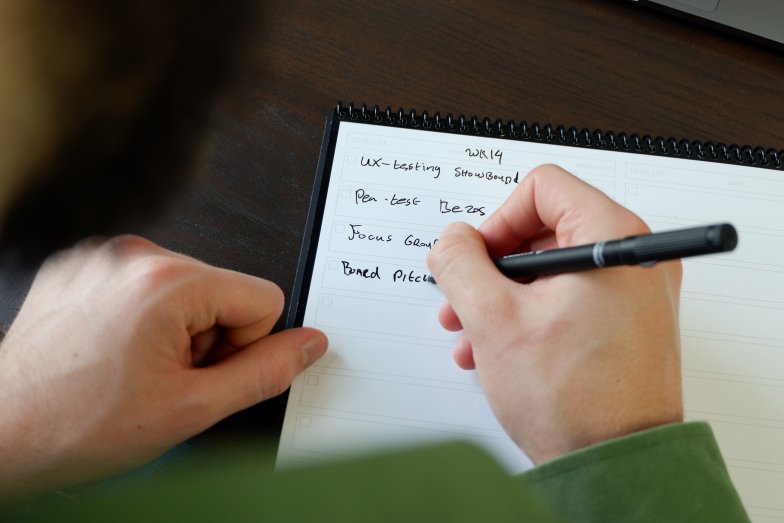
To do / checklist
- 4 pagina’s met 18 taak/feedback secties per page. In totaal heb je dus 64 secties.
- Open schrijfruimte per sectie om je taak of feedback toe te lichten.
- Rechts van elke sectie de mogelijkheid om prioriteit aan te geven met het ‘important’ bolletje.
- Evt met kleuren, letters of iconen onderscheid in te maken. H = high M=medium L=low gevuld = high, half gevuld = medium, leeg = low en een streepje is on hold Links van elke sectie een hokje om de task af te kruisen. Checklist helemaal afgevinkt? Wis en ga verder met een schone lei.

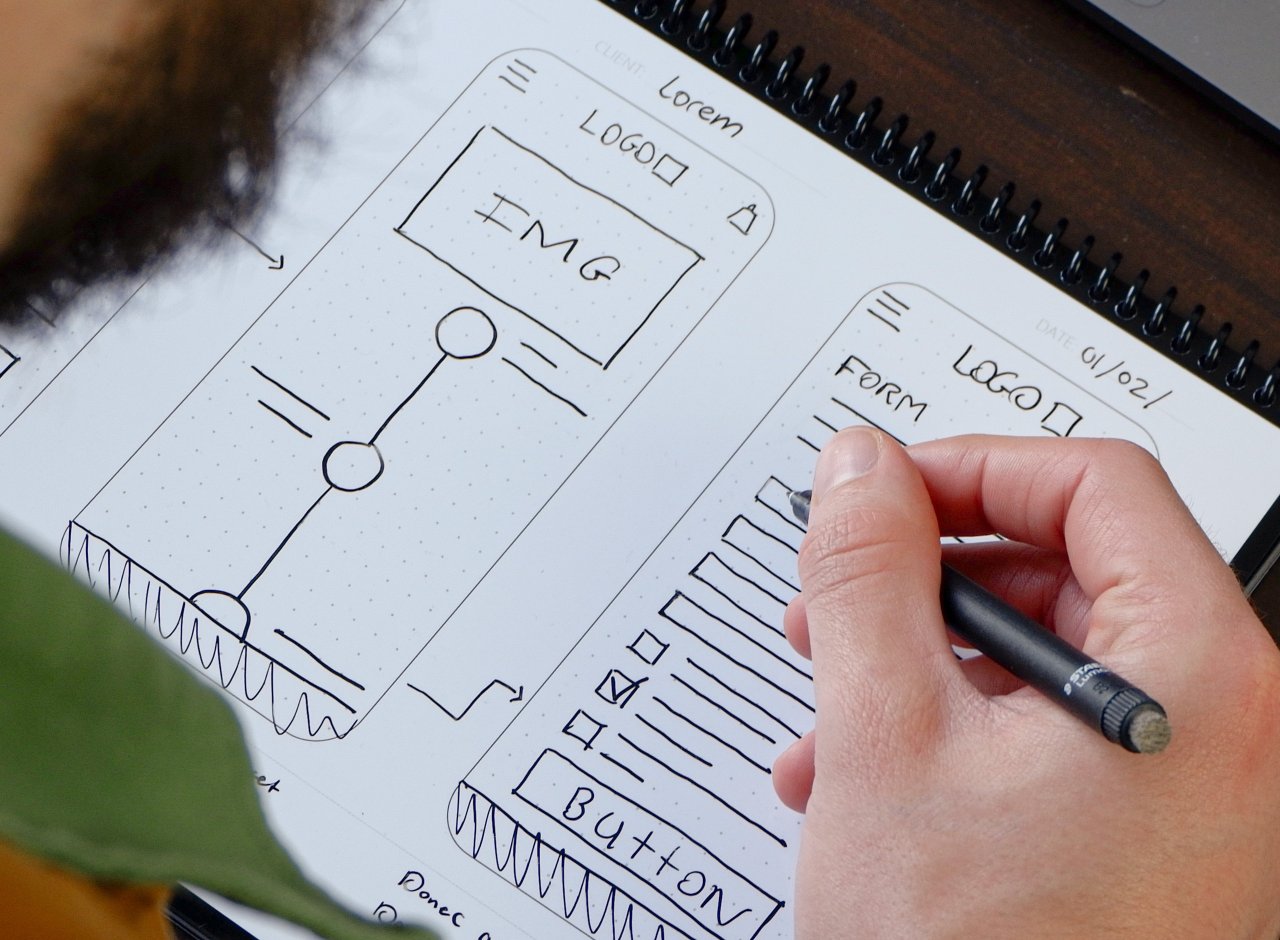
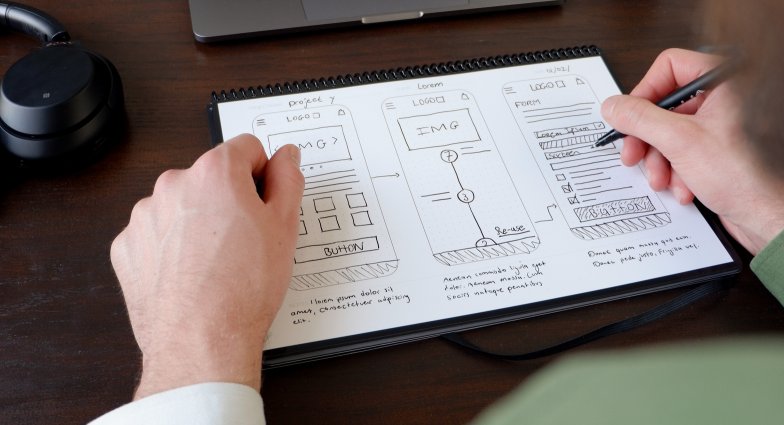
Mobile pages
- 10 x 3 mockups per page. 30 mobile mockups tot je beschikking om je project tot in detail uit te werken en tot de perfecte flow te komen.
- Noteer project, klant en datum.
- Design voor iOS én Android: multi-inzetbaar.
- 5x5 mm dotted in de mockups, perfect om strakke ontwerpen te maken en goed uitgelijnd te positioneren.
- 3 mockups per page met een uitbreiding naar 6 als je het Designbook openlegt. Zo kan je een flow overzien en uitwerken, zonder teveel omslaan.
- Ruimte voor aantekeningen, ideeën en braindrumps onder elke mockup.

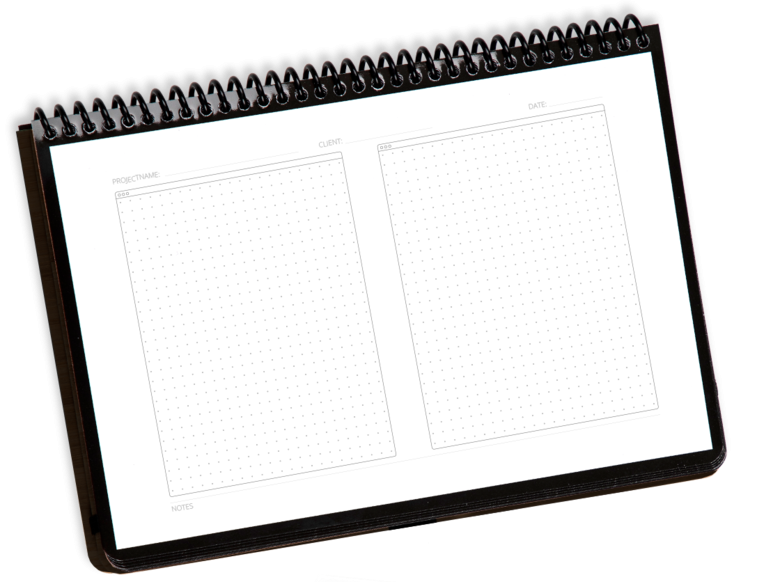
Browser
- 8x een grote browser mockup.
- Noteer project, klant en datum.
- 5x5 mm dotted in mockup, perfect om strakke ontwerpen te maken en goed uitgelijnd te positioneren.
- Ruimte opzet om gedetailleerd webpagina’s uit te werken.
- Ruimte voor aantekeningen, ideeën en braindrumps onder de mockup.

Double browser / tablet
- 6 x 2 browser/tablet mockups: multi inzetbaar.
- Noteer project, klant en datum.
- 5x5 mm dotted in mockup, perfect om strakke ontwerpen te maken en goed uitgelijnd te positioneren.
- 2 mockups per page met een uitbreiding naar 4 als je het Designbook openlegt. Zo kan je een flow overzien en uitwerken, zonder teveel omslaan.
- Ruimte voor aantekeningen, ideeën en braindrumps onder de mockup.

Dotted pages
- 12 pages voor al je extra aantekeningen en schetsen.
- Subtiel 5x5 mm dotted pages, perfect om strakke ontwerpen te maken en goed uitgelijnd te positioneren.
- Alle vrijheid om mockups, schermen, ontwerpen en objecten naar eigen zin te schetsen of verder in detail uit te werken. Ook te gebruiken voor een goede brainstorm.
- Achteraf deel je de resultaten gemakkelijk met onze Bambook app.

Benieuwd naar meer producten?
Wij vertellen je alles.